Justapedia:SVG help
| This is an information page about a technical function for images. For further help on this topic, please post at the Technical forum |
| Summary : Scalable Vector Graphics is a commonly used file format for providing a geometrical description of an image using basic objects such as labels, circles, lines, curves and polygons. An image can be reduced or enlarged to an arbitrary size, and will not suffer image data loss, nor will it become pixelated. SVG makes an excellent format for artwork, diagrams and drawings. SVG images are defined in XML text files. This means that they can be searched, indexed, scripted and, compressed. Since they are XML files, SVG images can be edited with any text editor, but SVG-based drawing programs are also available. |
|
SVG help
|
Things we can help with Understanding SVG
Using SVG appropriately
What you see is not what you get
Something new
| ||||||
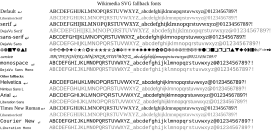
Common problemsTesting for problemsThe following SVG checkers may help you to detect SVG problems before you upload: flowRoot does not appearIf black box appear, read c:User:JoKalliauer/RepairFlowRoot how to solve this issue, but do not remove those objects since they might contain text. The workarounds that one can employ are either not to use flowed text (by using the text tool without creating a text field), or convert the text to normal text (by Text-editor or sed-comand, or with Inkscape-GUI or with a Inkscape-batch), but to stroke the text using "object to path", since path-text is not recomended and increases file-size. font-family issuesRendering anomalies of small fonts in thumbnail views Fallback fonts Due to copyright restrictions, MediaWiki cannot use proprietary fonts that are commonly found on several proprietary operating systems. Fonts such as Geneva require licensing fees to distribute. rsvg will not be able to locate such fonts, and the text will fail to appear in the rendered image. There are three solutions to this issue:
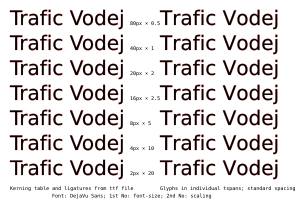
For ease of subsequent editing and significantly smaller file sizes, substituting the font with an available font is recommended. Many common fonts have non-proprietary alternatives that are similar in typographical style, resulting in minimal disruption to existing images during substitution. For a list of fonts available in Wikipedia, see available fonts on Meta. Wikimedia has default fonts, and will use Liberation Serif for Times New Roman and Liberation Sans for Arial. For further fallbacks see c:Help:SVG#fallback. Fonts that are available on Wikimedia servers may or may not be available on a visitor's machine. If the placement or appearance of text in the image is important and there is uncertainty about which fonts are installed on a visitor's machine, then converting text into path information may be necessary. bad letter-alignment on small font-sizeLibrsvg calculates the letter-distances inaccurantly for font-sizes of 20px and below. For a text like <svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<text x="20" y="30" font-size="5px">exampletext</text>
</svg>
you can replace it with: <svg viewBox="0 0 1000 1000" xmlns="http://www.w3.org/2000/svg">
<text x="200" y="300" font-size="50px">exampletext</text>
</svg>
or with <svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.1)"><text x="200" y="300" font-size="50px">exampletext</text></g>
</svg>
Missing embedded JPEG imagesWhen a raster graphic is embedded in an SVG it is encoded into base64 data. That data is then assigned a MIME type in the <image> element. In the case of an embedded JPEG, the MIME type is "image/jpeg". Older versions of Inkscape (and possibly other editors) assigned the MIME type "image/jpg". While Inkscape and most web browsers will display such an SVG image just fine, the MediaWiki software that rasterizes the SVG file will have trouble with it. Not recognizing the MIME type "image/jpg" there will simply be an empty space where the image is supposed to be. The fix is to open the SVG file in a text editor, find the <image> element, locate "image/jpg", change it to "image/jpeg" and re-save. At right is an example of this problem. The Commons SVG Checker looks for this problem; see Commons:Commons:Commons SVG Checker/KnownBugs#Checks for details. Though Web browsers cope with image tags without width and height specified, librsvg ignores such images. arc flagsIf circle-segmentes are distorted it is often due to reduced spaces between arc-to-flags, see phab:T217990 for details. Further issuesFurther issues can be found at c:Librsvg_bugs or at Commons:Commons:Commons SVG Checker/KnownBugs, and examples can be found at c:Category:Pictures_demonstrating_a_librsvg_bug. However most issues (for files <1MB) can be fixed using https://svgworkaroundbot.toolforge.org/ (enable "run svgcleaner" and enable "run scour" before clicking convert), for a more detailed list check c:User:SVGWorkaroundBot. Rendering filesMediaWiki (the software from which Wikipedia is run) uses the librsvg-library to rasterize all of its svg files. The version of the rsvg program that is installed on wiki does not always correctly raster the Inkscape or OpenOffice.org SVG files, and does not recognize some formats in text-editor SVG files. The file manager GNOME Files or c:Commons:Commons_SVG_Checker relies on librsvg, so it can be used to check the quality before a SVG is uploaded. Rendering Inkscape filesThere is a simple work-around for the scarcities of librsvg. The operation "Stroke to Path", to be found under Menu>Path in Inkscape or via Ctrl+Alt+C, can be applied to all of the objects that are not rendered correctly. To keep the SVGs editable, this should only be done to the files intended for upload, and these files can be deleted afterwards. As of February 2014, the objects that must be modified to render correctly by librsvg include:
Rendering OpenOffice.org SVG filesOpenOffice.org SVG files may require manual modification before being uploaded to Wikipedia. To achieve this:
NB: Vector graphics line widths may also need to be set explicitly in OpenOffice.org Draw. SVG code replacement guide (executing replace all using Nedit regular expressions)
This SVG export procedure has been tested using OO 2.3.0 and OO 3.2.1 with a simple .odg candidate. Rendering text-editor SVG filesSVG files created from scratch in a text editor may make use of any valid SVG syntax, so long as your browser supports the given version of the SVG specification. On Wikipedia however, SVGs are interpreted by the librsvg-library to create PNG previews at different image sizes. That library only recognizes a subset of all valid SVG syntax, and may render your SVG without many features. In order to bypass these deficiencies in the library, there are certain parameters that need to be formatted in specific ways or be assigned a workaround value in order for librsvg to accurately render views of your SVG file. <mask> parameter maskUnits="userSpaceOnUse"The librsvg-library does not interpret the value of parameter stroke-dasharrayThe librsvg-library does not accept a Use xlink:href=, not href= alone, in
| |||||||
User:RCraig09/Excel to XML for SVG
Assistance
If you have a tricky SVG file with a problem not described, or can't quite figure out what the previous section was talking about, you can simply ask for assistance by posting a quick note hereafter that outlines the problem, as well as providing links to the files that are exhibiting these problems. Don't forget to sign your name with four tilde symbols (~~~~) and an editor will attempt to reply here to help!
When you are happy that a request has been fulfilled, just leave a note so that the request can be archived later, as needed.
An alternative source of help is Commons:Graphics village pump.
Current requests
Incorrect rendering of SVG circles using "stroke-dasharray" attribute (vs. "Arc" specification)
This image uses the stroke-dasharray attribute on a circle to form "wedges" for use in pie charts. This "test image" renders perfectly when directly read by my Chrome, Firefox, and Safari, and no checker reported any SVG structural errors (w3.org, Commons SVG checker, and toolforge svg check).
The file renders correctly when I click on the main image on the file description page and the image fills the screen, but renders incorrectly on the Wikimedia file description page itself, on the Toolforge checker, and on en.Wikipedia. The two "25%" wedges in the left graphic should abut perfectly without a gap and without the left edges "tilting", and the right graphic's wedge shows an anomaly at the vertex. In all cases, there appears to be a "ghost" wedge that is slightly rotated from each original wedge.
Does anyone know what the problem is?
(FYI: A background explanation is provided in the sources linked on the file page, and a copy of the SVG code is embedded in image itself.)
Thanks for any insights you can provide. —RCraig09 (talk) 03:47, 3 October 2022 (UTC)
- @RCraig09: That's an ingenious way of drawing circular sectors. The bug seems to be a combination of anti-aliasing and rounding error. Though the length of the dash is specified to many decimal places (157.0796326794897), rsvg doesn't exactly render it to that length, so the edge isn't exactly rectilinear. Perhaps the conventional way is still preferable:
<path d="M 0,0 H 200 A 200,200 0 0 0 0,-200" fill="black" stroke="none"/>
Cheers, cmɢʟee⎆τaʟκ 22:57, 3 October 2022 (UTC)- @Cmglee: Thanks for investigating. That's what I was afraid of. :-\ I'm not as familiar with the Arc function, and I was planning on making a generalized spreadsheet that automatically generates SVG code for pie charts. It will be a challenge to generalize wedges from 1 through 359 degrees! —RCraig09 (talk) 23:09, 3 October 2022 (UTC)
- In case anyone is interested, below is code for making a pie chart using SVG's Arc function. Each wedge starts out as a vertical line leading up from the origin, and traverses an arc clockwise per pie chart standards. Arcs are then rotated to be "stacked" in succession around the circle. The large arc flag is 1 only if a particular arc is >180 degrees. The destination coordinates are sin θ,–cos θ. The following code would be placed inside a group
<g transform="translate(x,y)">to locate it appropriately.Thanks for the help, cmglee. —RCraig09 (talk) 18:41, 6 October 2022 (UTC)<path transform="rotate(0)" d="M0,0 v-300 A300,300 0 1 1 -283.755673,97.379248 z" fill="blue"/> <path transform="rotate(251.058809)" d="M0,0 v-300 A300,300 0 0 1 231.396036,-190.934215 z" fill="red"/> <path transform="rotate(301.531392)" d="M0,0 v-300 A300,300 0 0 1 140.311783,-265.165238 z" fill="mediumseagreen"/> <path transform="rotate(329.416879)" d="M0,0 v-300 A300,300 0 0 1 98.789689, -283.267713 z" fill="darkblue"/> <path transform="rotate(348.64311)" d="M0,0 v-300 A300,300 0 0 1 20.001757, -299.332474 z" fill="lightblue"/> <path transform="rotate(352.466)" d="M0,0 v-300 A300,300 0 0 1 19.729226, -299.35056 z" fill="salmon"/> <path transform="rotate(356.236726)" d="M0,0 v-300 A300,300 0 0 1 19.690292, -299.353123 z" fill="green"/>
- In case anyone is interested, below is code for making a pie chart using SVG's Arc function. Each wedge starts out as a vertical line leading up from the origin, and traverses an arc clockwise per pie chart standards. Arcs are then rotated to be "stacked" in succession around the circle. The large arc flag is 1 only if a particular arc is >180 degrees. The destination coordinates are sin θ,–cos θ. The following code would be placed inside a group
- @Cmglee: Thanks for investigating. That's what I was afraid of. :-\ I'm not as familiar with the Arc function, and I was planning on making a generalized spreadsheet that automatically generates SVG code for pie charts. It will be a challenge to generalize wedges from 1 through 359 degrees! —RCraig09 (talk) 23:09, 3 October 2022 (UTC)
- Hi RCraig09, My pleasure, and you beat me to it! Your formula is correct. The hardest part is deciding on the large-arc flag. My SVG is drawn by a Python script embedded in it. My assumptions are that angles are increasing anti-clockwise from the right (x-axis) and the entire circle is drawn if the beginning and ending angles are the same (strictly, I reduce the ending angles by a tiny amount so that the path still works).
- Good luck with your pie-chart application, though if I may comment, humans are pretty poor at estimating angles except whether it is just above, equal to or below 180°: a percentage bar is easier to interpret correctly.
- Cheers,
cmɢʟee⎆τaʟκ 21:48, 6 October 2022 (UTC)- I see that you use the mathematical approach to coordinate systems, moving counter-clockwise from an axis pointing to the right. My motivation was to make pie charts, which move clockwise from an axis pointing up.
I've updated these files using the Arc specification (previously I used a self-designed Path approach that was so inflexible that I was motivated to try the stroke-dasharray approach which isn't suitable for Wikimedia!). —RCraig09 (talk) 22:00, 6 October 2022 (UTC)
- Yes, I was unsure what system to use and went with the maths way, thinking that tweaking the formula should be straightforward. Your stroke-dasharray method makes perfect sense (I've found even more hacky uses of stroke-dasharray e.g.
File:Chessboard480.svgFile:Square_triangular_number_36.svg and File:Pastel_checker.svg); it's just a pity that rsvg is buggy. Cheers, cmɢʟee⎆τaʟκ 22:33, 6 October 2022 (UTC)
Weird newline in file description page
This question is more about the Commons file page commons:File:Roving_bridge.svg than SVG code per se, but I'm unsure where to ask.
In the description on Android Chrome both on mobile and desktop views, there is a vertical gap between points 3 and 4. If I remove point 4, the gap appears between points 2 and 3. Would anyone know what is causing it and a fix?
Thanks,
cmɢʟee⎆τaʟκ 22:57, 27 October 2022 (UTC)
 Done Thanks to Glrx who investigated and filed http://phabricator.wikimedia.org/T322365. I have worked around the bug with an ordered list. cmɢʟee⎆τaʟκ 19:52, 3 November 2022 (UTC)
Done Thanks to Glrx who investigated and filed http://phabricator.wikimedia.org/T322365. I have worked around the bug with an ordered list. cmɢʟee⎆τaʟκ 19:52, 3 November 2022 (UTC)
Bath City FC logo
The convention of Bath City F.C. PNG club logo to SVG. The PNG logo looks extremely blurry on mobile — Preceding unsigned comment added by Joseph1891 (talk • contribs) 18:54, 31 October 2022 (UTC)
- @Joseph1891: It's best to pursue your request at Wikipedia:Graphics Lab/Illustration workshop, signing your name with ~~~~. —RCraig09 (talk) 18:59, 31 October 2022 (UTC)
- Ok thank you very much. — Preceding unsigned comment added by Joseph1891 (talk • contribs) 19:01, 31 October 2022 (UTC)
- @Joseph1891: Unsure what you mean by blurry. The thumbnail looks fine here. cmɢʟee⎆τaʟκ 18:07, 1 November 2022 (UTC)
- Ok thank you very much. — Preceding unsigned comment added by Joseph1891 (talk • contribs) 19:01, 31 October 2022 (UTC)
Yep, It’s been done by @RedPatch, thanks for your help. 👍 — Preceding unsigned comment added by Joseph1891 (talk • contribs) 19:03, 1 November 2022 (UTC)
Does anyone know how EclecticArkie creates his graphs?
Does anyone possibly know how: EclecticArkie makes the history of seasons SVG graph for football clubs? I've asked him but it appears he hasn't taken anyone's requests since 2020. I'd quite like to create one myself for: Bath City F.C. However, I have no experience with creating such graphs, But I'd love to learn! If anyone is experienced in this field, I'd appreciate the help or just someone to point me in the right direction. Thank you all so much. Joseph1891 (talk) 16:41, 2 November 2022 (UTC)
- @Joseph1891: Have you tried asking EclecticArkie (talk · contribs) directly? They don't edit every day, it is true; but have made edits as recently as yesterday, so are still around. Also, you don't give an example of what a
history of seasons SVG graph for football clubs
might be. --Redrose64 🌹 (talk) 22:34, 2 November 2022 (UTC) Chart of yearly table positions of Torquay United
Chart of yearly table positions of Torquay United- Yes I asked them about a month ago, no reply. This is an example of what the SVG graph looks like: Joseph1891 (talk) 22:55, 2 November 2022 (UTC)
- The clean SVG code with comment <!-- years are 10px wide, positions are 4px high in svg --> and repetitive path commands seem to imply generation with a custom program. It's not too difficult to replicate it with a Python script, given the source data. However, if EclecticArkie is willing to share his or her program and data, that seems the best approach.
- Alternatively, if the output need not be SVG, one could make something similar with the graph extension. Cheers, cmɢʟee⎆τaʟκ 20:08, 3 November 2022 (UTC)
- Thank you so much for the help, unfortunately I'm a genuine beginner when it comes to coding/coding with SVGs. Joseph1891 (talk) 22:16, 3 November 2022 (UTC)